Grade 7 Mystery Audiobook Project
Learning Outcomes:
- Develop storytelling skills within the mystery genre.
- Enhance creative writing and narrative structure.
- Utilize digital tools (Soundtrap, Freesound) for multimedia production.
- Collaborate effectively in small groups to produce an audiobook.
- Demonstrate understanding of sound design and its role in storytelling.
Project Title:
Mystery Unraveled: A Grade 7 Audiobook Production
Purpose:
This project will challenge you to create an original short mystery story and bring it to life as an audiobook. Using Soundtrap for recording and editing, and Freesound for immersive sound effects, you will collaborate to produce a professional-quality mystery audio experience. Through this process, you will develop storytelling, digital literacy, and teamwork skills.
Final Deliverable:
Each group will submit a fully produced mystery audiobook (5-7 minutes in length) that includes:
- A well-structured mystery story with clear plot development and resolution.
- High-quality audio narration with distinct character voices.
- Effective use of sound effects and background music to enhance mood and setting.
Process:
- Story Development: Brainstorm mystery ideas, outline the plot, and write the script.
- Pre-Production: Assign voice roles, plan sound effects, and set up recording spaces.
- Recording: Use Soundtrap to record dialogue and narration.
- Sound Design: Integrate sound effects and background music from Freesound.
- Editing: Use Soundtrap’s tools to mix and refine the final audiobook.
- Submission & Reflection: Submit the final audiobook and complete a short reflection on the creative and technical process.
Team Roles & Responsibilities:
- Groups of 3-4 students.
- Each student will contribute to at least two areas: writing, voice acting, sound design, or editing.
- Teams will collaboratively review and refine their work before submission.
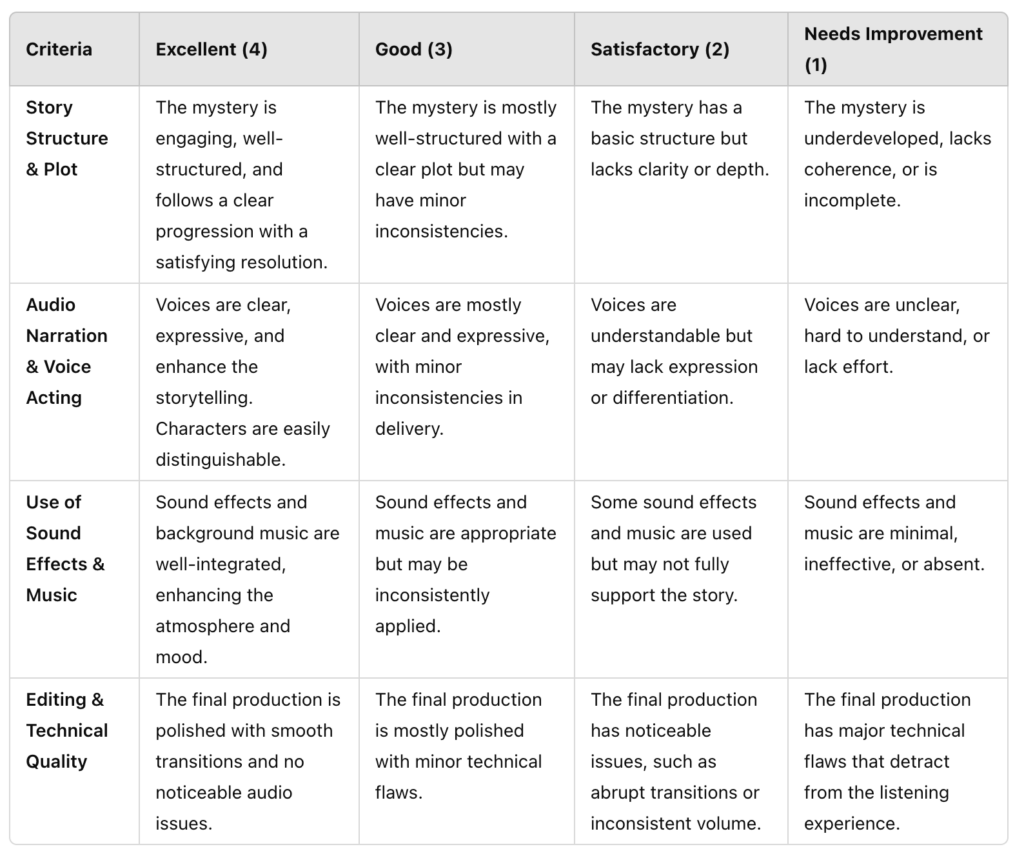
Rubric



Recent Comments